dedecms织梦系统PC站怎么跟手机端内容同步?
作者:admin发布时间:2021-11-03分类:软件教程浏览:评论:0
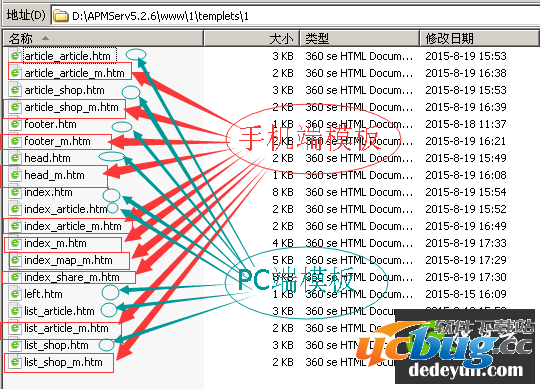
导读:大家都知道织梦更新了一个我们梦寐以求的手机站功能。当时更新了后,我没有立即实践。可是有很多朋友找我怎么实现,还是不会。今天我实践了一次,已经测试成功。 图上已经很清楚了,每个栏目模板都会对应相应的PC端和移动端。我们依次仿个PC端模板和移动端模板(两个
大家都了解织梦cms升级了一个大家朝思暮想的手机网站作用。那时候升级了后,我并没有马上实践活动。但是有很多好朋友找我聊如何完成,或是不容易。今天我实践活动了一次,早已检测取得成功。

图上早已很清晰了,每一个频道模版都是会相匹配相对应的PC端和手机端。大家先后仿个PC端模版和手机端模版(2个站的模版放一起),放进同一个模版文件夹名称里,启用标识全是一模一样的(除下边两个标识)。那样实际上就早已做完了。
1.[field:typeurl/]
改成:
Markuplist.php?tid=[field:id/]Markup
2.[field:arcurl/]
改成:
view.php?aid=[field:id/]
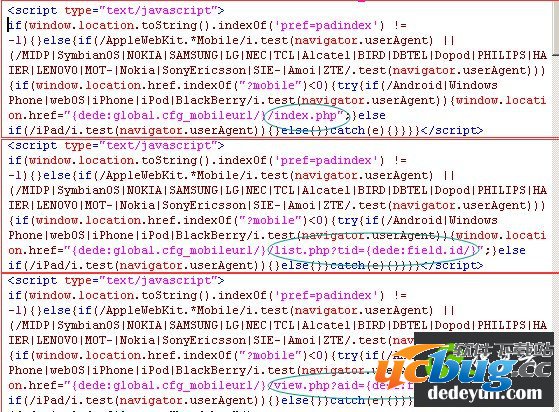
可是必须在PC端模版各自添加JS来完成自动跳转。主页,目录页,內容页的JS是不一样的,敬请查询织梦cms默认设置模版里的文书:这儿只3d贴图

SEO问題:
主页,目录页,內容页的head各自提升:
<meta http-equiv="mobile-agent" content="format=xhtml;url={dede:global.cfg_mobileurl/}/index.php">
<meta http-equiv="mobile-agent" content="format=xhtml;url={dede:global.cfg_mobileurl/}/list.php?tid={dede:field.id/}">
<meta http-equiv="mobile-agent" content="format=xhtml;url={dede:global.cfg_mobileurl/}/view.php?aid={dede:field.id/}">
移动端主页不升级!?
由于你主页设成了静态数据页,移动端全自动配对主页是静态数据页,织梦cms沒有发布升级移动端静态数据页的作用。
有些人说管理权限问題,而我检测跟管理权限不相干。
现阶段解决方案:
第一种:主页改成动态性就可以自动升级
第二种:手机上全自动动态性页
变更:/m/index.php
$row['showmod'] = isset($row['showmod'])? $row['showmod'] : 0;
if ($row['showmod'] == 1)
{
$pv->SaveToHtml(dirname(._FILE._).'/index.html');
include(dirname(._FILE._).'/index.html');
exit();
} else {
$pv->Display();
exit();
}
更换为:
$pv->Display();
假如在应用手机网站全过程中碰到问題,大伙儿可以在这儿留言板留言,我能为大伙儿解释!
标签:dedecms
相关推荐
欢迎 你 发表评论:
- 软件教程排行
- 最近发表
